This week, we are learning how to add a widget crafted from ShopStyle Collective affiliate links into your sidebar. You’ve seen other bloggers do it, and now you can try it out too with our easy step-by-step directions for both the WordPress and Blogger platforms!
WordPress
1. Within the ShopStyle Collective platform, create your widget. Make sure you edit your widget size so it’s the perfect WxH size for your sidebar — this will vary per user. Save the widget under a name you will remember and star the widget so it will be easily accessible for future editing. Copy this embed code.
2. In your WordPress dashboard, scroll down and hover your mouse over Appearance –> and click Widgets, and a new page will pop up.

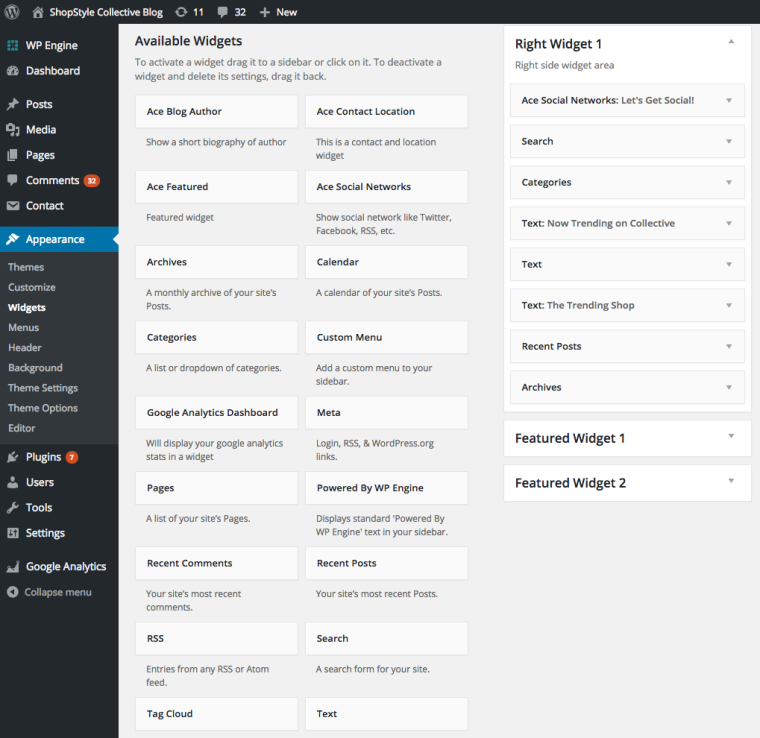
3. On the Widgets page, in your WordPress dashboard, grab the text box toward the bottom of the Available Widgets list and drag it to the sidebar widget area. Depending on your blog’s template, this area may be named differently.

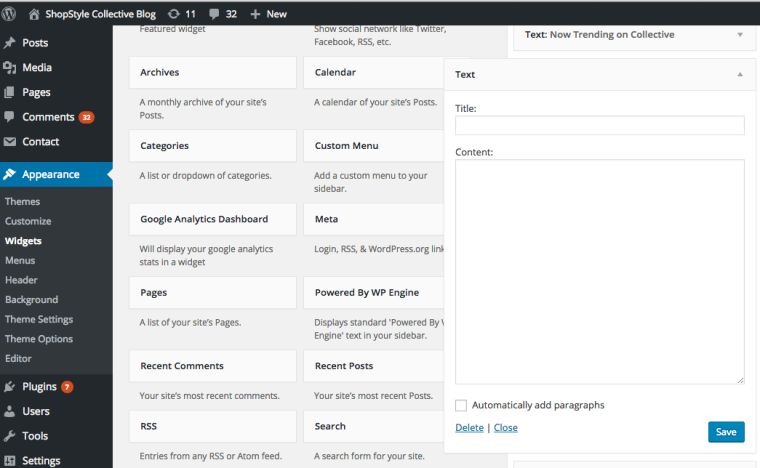
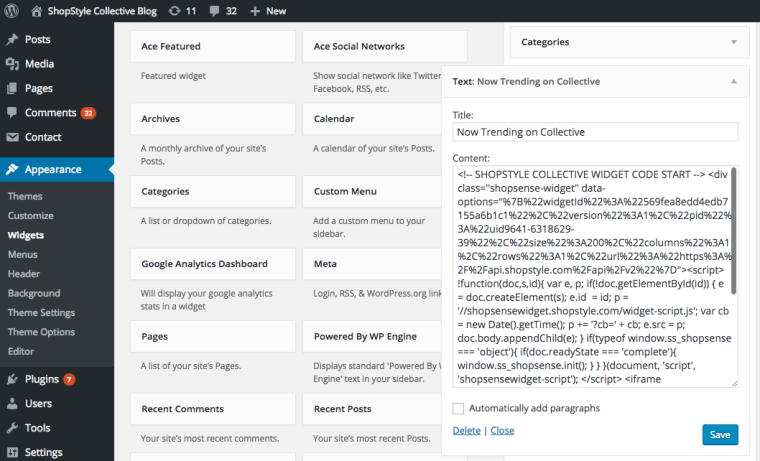
4. Click on the down arrow in the new Text Widget you just added. You will see an empty text box with title and content fields. Fill out the title of the widget as you want it to appear on your site, then click the content section of the new Text Widget to paste the widget embed code you copied from ShopStyle Collective in the first step.

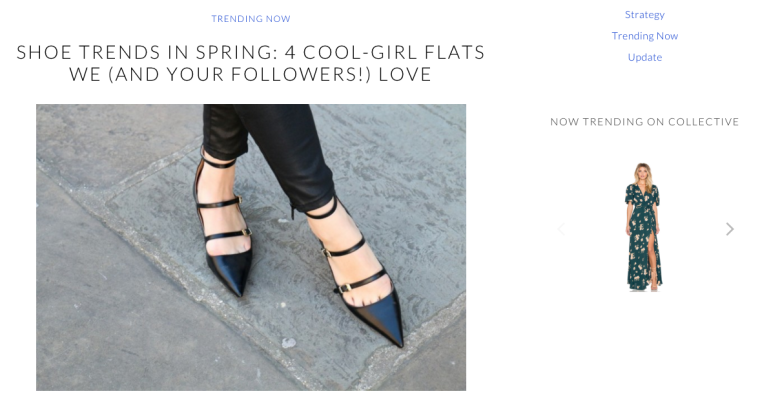
5. Save. Go into your live blog and refresh the page. Your product widget crafted from your affiliate links will be available on your sidebar. You can edit this widget in SSCollective any time to add your latest finds and your sidebar will update automatically.

Blogger:
1. Within the ShopStyle Collective platform, create your widget. Make sure you edit your widget size so it’s the perfect WxH size for your sidebar — this will vary per user. Save the widget under a name you will remember and star the widget so it will be easily accessible for future editing. Copy this embed code.
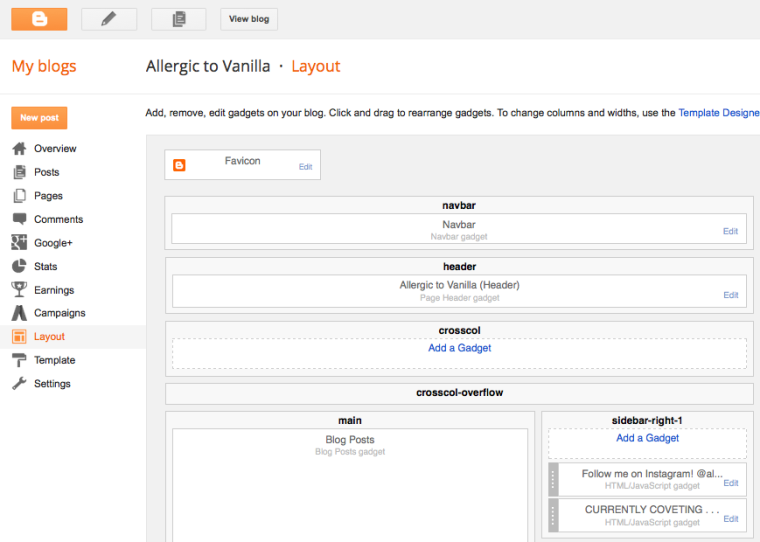
2. On your Blogger Dashboard, click on “Layout” on the left side, then under sidebar-right-1 (on the right side), click “add a gadget.”

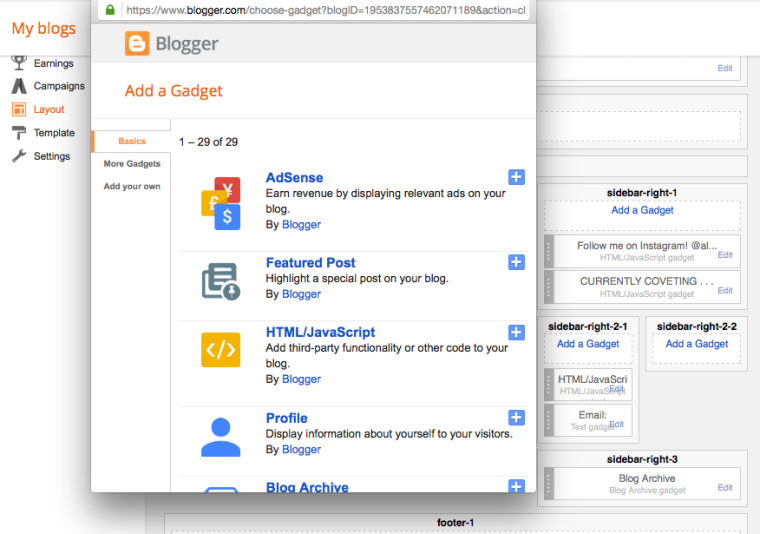
3. An “Add a Gadget” box will pop up; and then scroll through to find HTML/JavaScript and click on that.

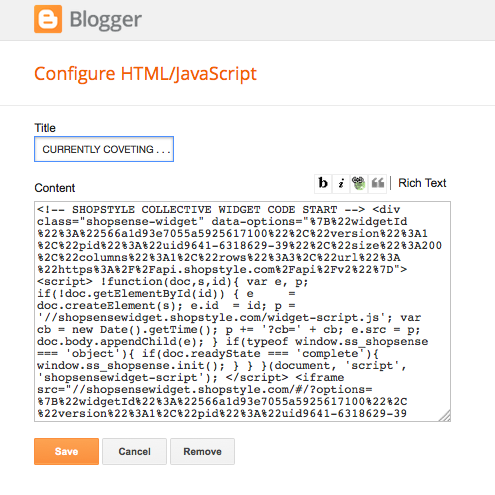
4. Click the HTLM/Javascript box. A Configure HTML/JavaScript box will then pop up. Enter the title that you want for the product widget and paste the code that you copied in step one, into the “content” section.

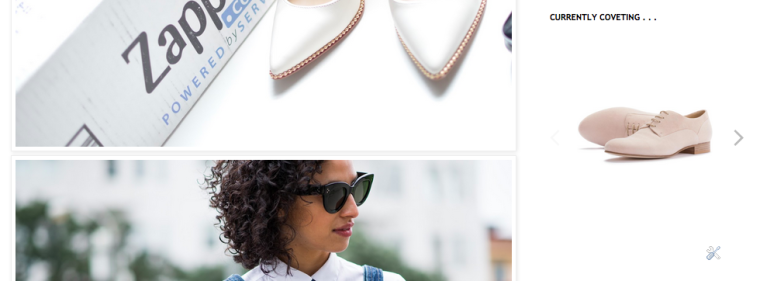
5. Save. Go into your live blog and refresh the page. Your product widget crafted from your affiliate links will be available on your sidebar.

Try and always have fresh content on this widget that will always live on your sidebar. Since it’s on the first page of your blog people will most likely be clicking on it a lot so keep a close eye on it to make sure the products on here are in stock and available for purchase. Can’t wait to see your sidebar widget.
xo,
Carlina
Leave a Reply