Aujourd’hui nous allons vous expliquer comment ajouter dans la barre latérale de votre blog des liens affiliés ShopStyle Collective sous forme d’un widget. Vous avez peut être vu d’autre blogueurs le faire, et vous en serez bientôt capable en suivant nos conseils pas à pas.
WordPress
1. Créer un widget directement depuis ShopStyle Collective (+ d’infos sur comment créer un widget ici ). Veuillez à adapter la taille de votre widget afin qu’il corresponde à la taille parfaite de votre barre latérale (WxH), cela varie selon les utilisateurs. Sauvegadez votre widget sous un nom dont vous vous souviendrez comme étant le widget de votre barre latérale et mettez-le en favoris, cela sera plus facile pour le mettre à jour de l’avoir rapidement sous la main. Copié le code HTML.
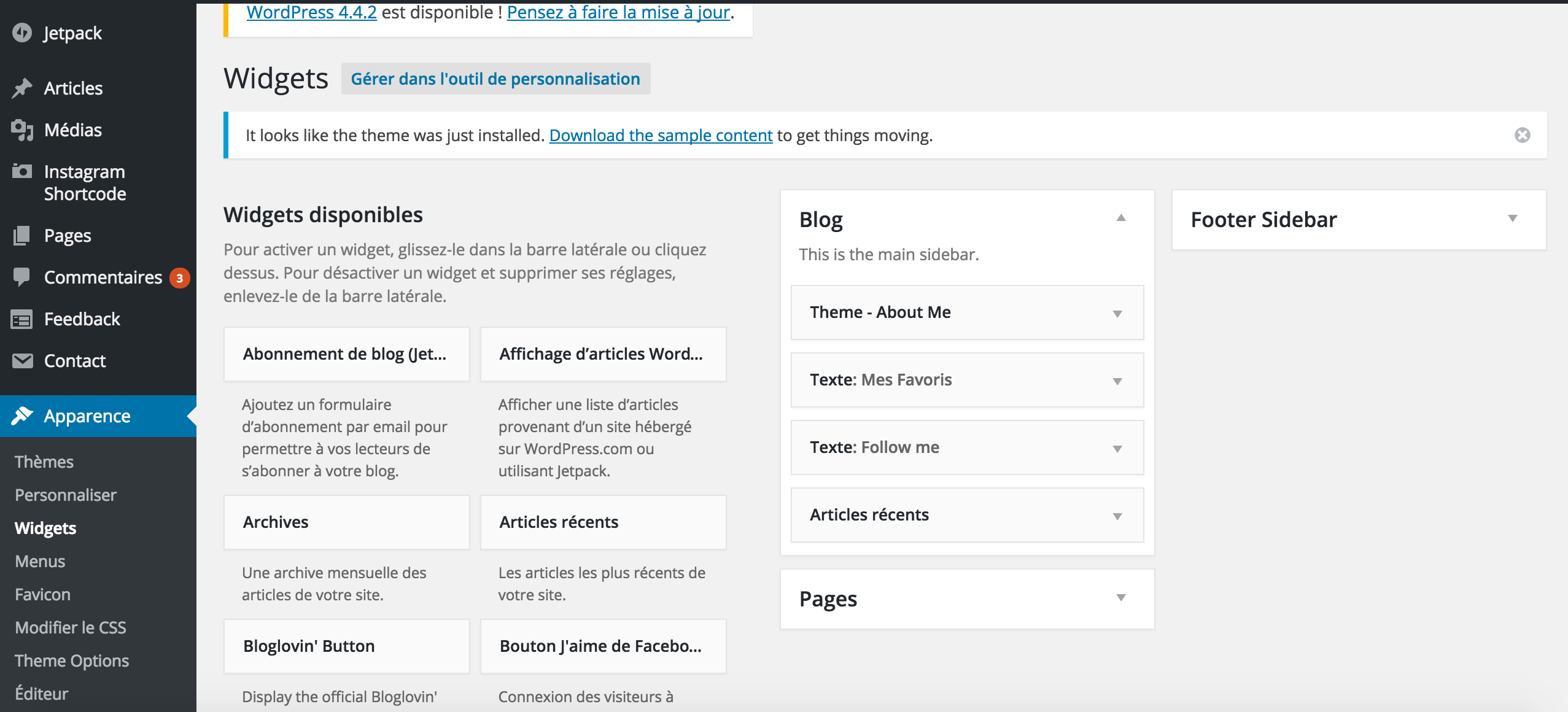
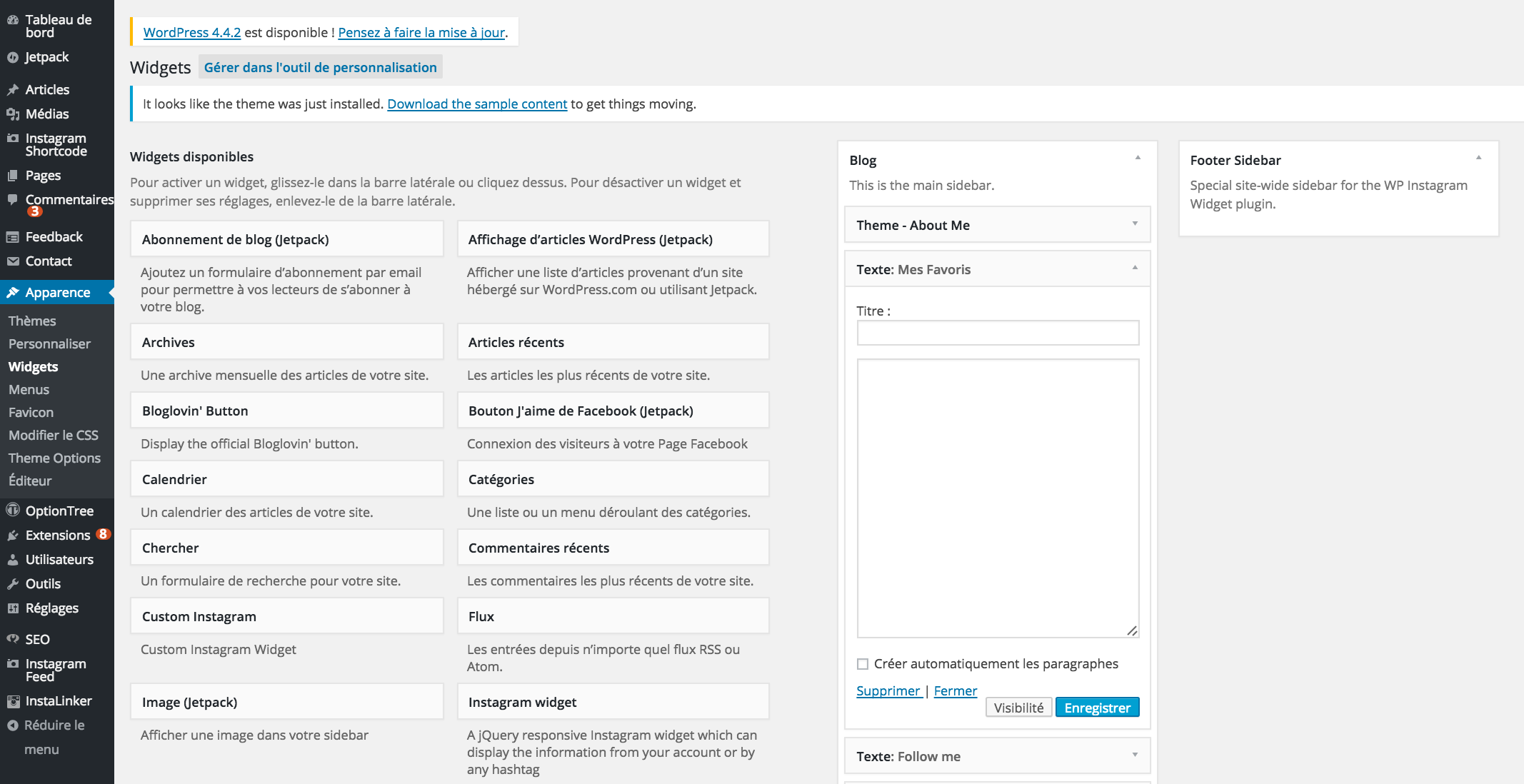
2. Dans le dashboard de votre WordPress, descendre jusqu’à la sélection “Apparence” puis cliquez sur “Widgets” et une nouvelle page apparaitra.
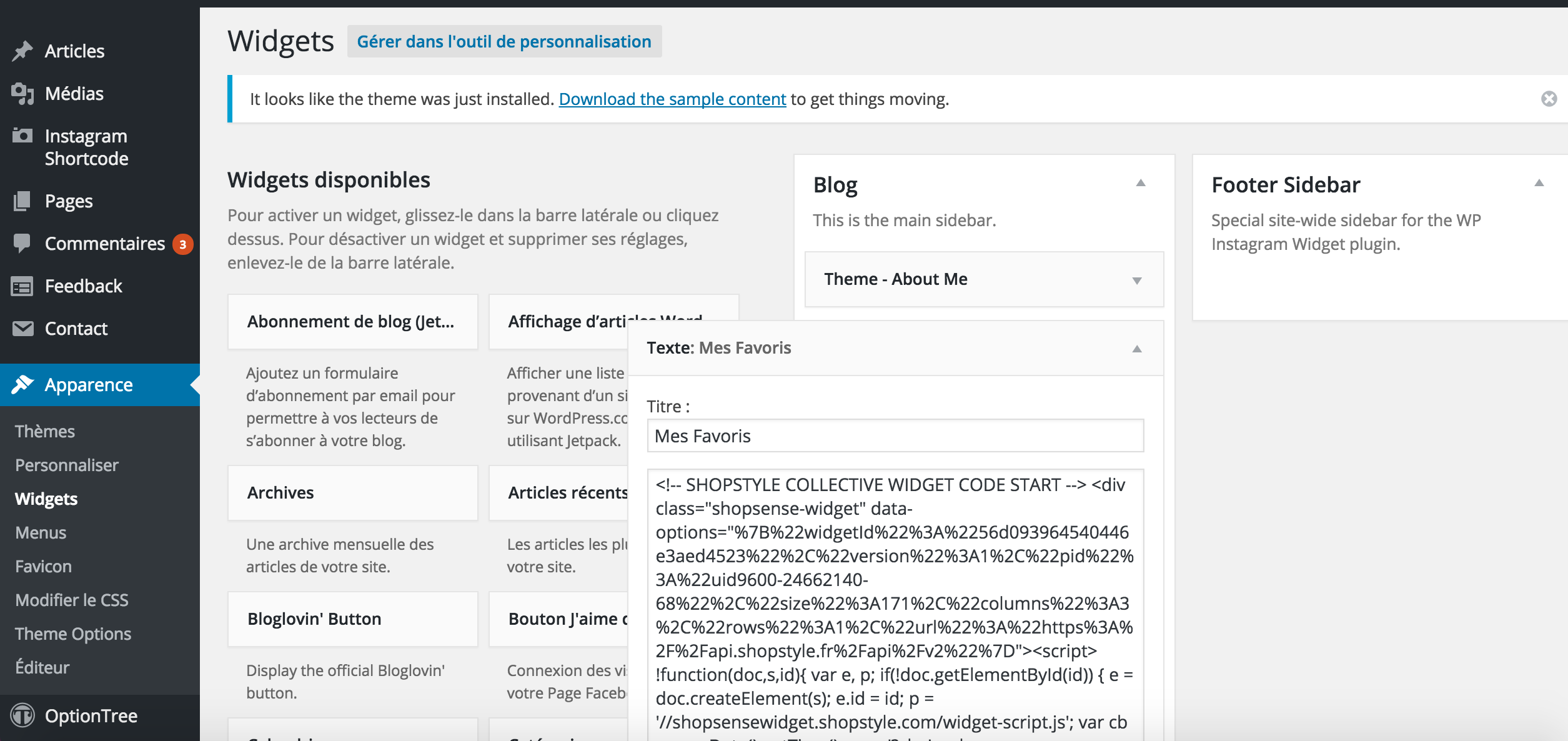
3. Dans l’onglet Widget, choisissez le bouton “Texte” dans vos applications. (Selon le thème que vous utilisez cela pourra s’appeler autrement).
4. Cliquez sur la flèche du widget “Texte” et donnez lui un titre. Dans l’exemple ci-dessus nous avons choisi “Mes Favoris”. Dans la case vide, ajoutez le code HTML que vous avez copié depuis ShopStyle Collective.

5. Sauvegardez, rafraichissez la page de votre blog. Les produits de votre widget sont désormais disponibles dans la barre latérale de votre blog. Vous pouvez directement modifier le widget depuis ShopStyle Collective et votre widget sera mis à jour automatiquement sur votre blog.
Blogger
1. Créer un widget directement depuis ShopStyle Collective (+ d’infos sur comment créer un widget ici ). Veuillez à adapter la taille de votre widget afin qu’il corresponde à la taille parfaite de votre barre latérale (WxH), cela varie selon les utilisateurs. Sauvegadez votre widget sous un nom dont vous vous souviendrez comme étant le widget de votre barre latérale et mettez-le en favoris, cela sera plus facile pour le mettre à jour de l’avoir rapidement sous la main. Copié le code HTML.
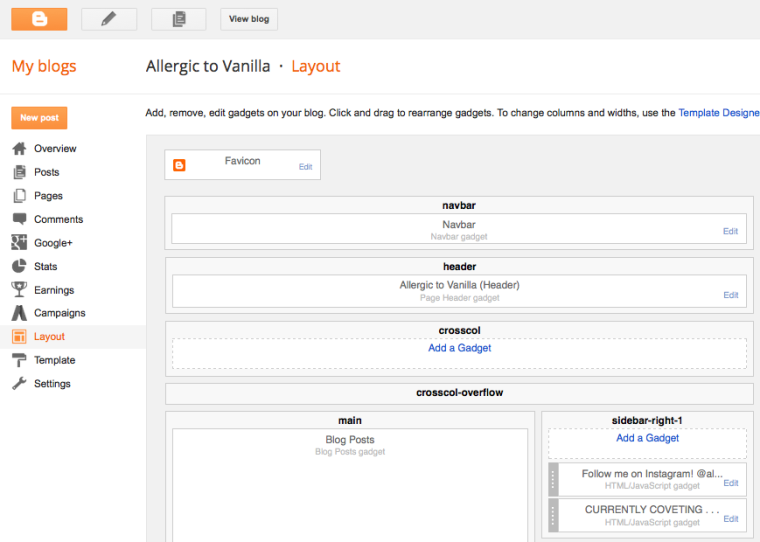
2. Sur votre dashboard blogger cliquez sur “Layout” à gauche, puis en dessous de “sidebar-right-1” (barre latérale de droite), cliquez sur “add a gadget.”
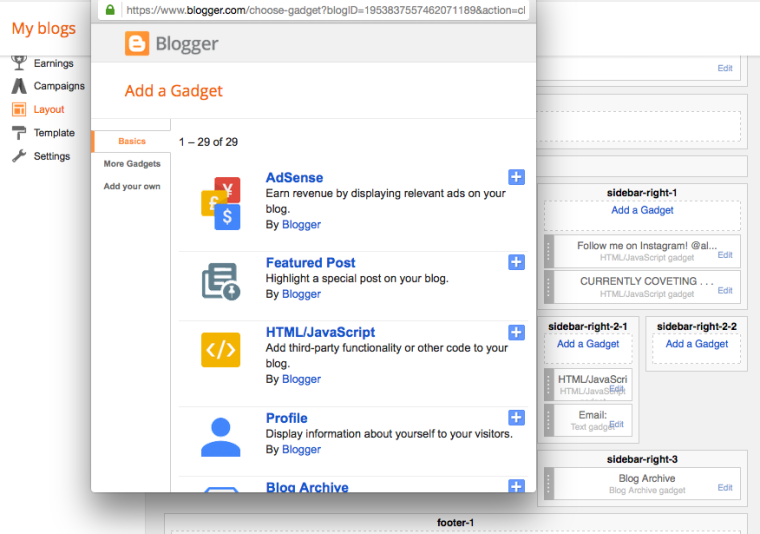
3. Une case “Add a Gadget” apparaitra, descendre sur la page pour trouver le bouton “HTML/JavaScript” et cliquez dessus.
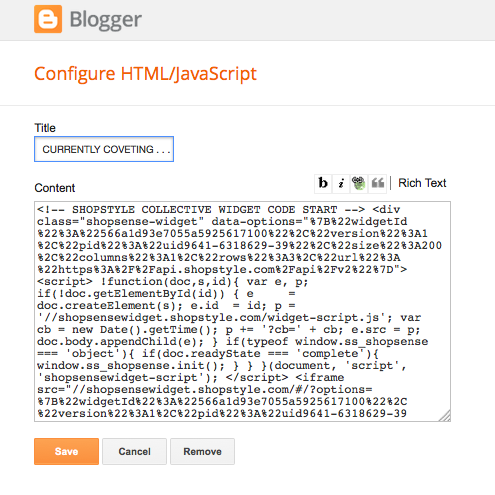
4. Cliquez sur “HTLM/Javascript” puis entrez le titre que vous souhaitez pour ce widget et copiez le code HTML de votre widget (préalablement copié depuis ShopStyle Collective) dans la section “content”.
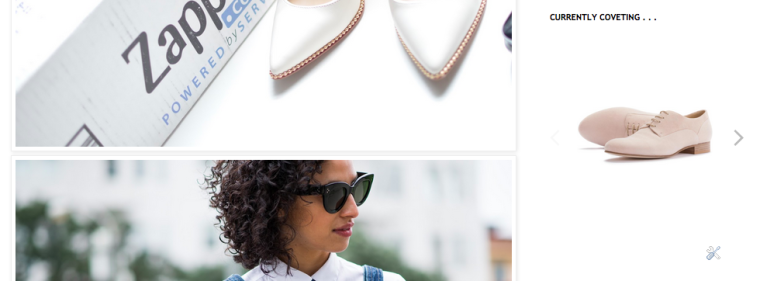
5. Sauvegardez, rafraichissez la page de votre blog. Les produits de votre widget sont désormais disponibles dans la barre latérale de votre blog. Vous pouvez directement modifier le widget depuis ShopStyle Collective et votre widget sera mis à jour automatiquement sur votre blog.
Faites en sorte de mettre à jour régulièrement votre sidebar au maximum. Vous pouvez par exemple utilisez l’outil “Sold-out” qui vous indique et aide à remplacer les produits sold-out en quelques clics.
A très vite,
Diane







Leave a Reply