A Collection is the frame that will house your set of Looks. You must first create and embed a Collection on your blog to publish a Look. After you add your new Collection’s embedded code directly onto your blog, you’ll be ready to create and assign Looks to it.
Steps:
- Log in to your Collective dashboard.
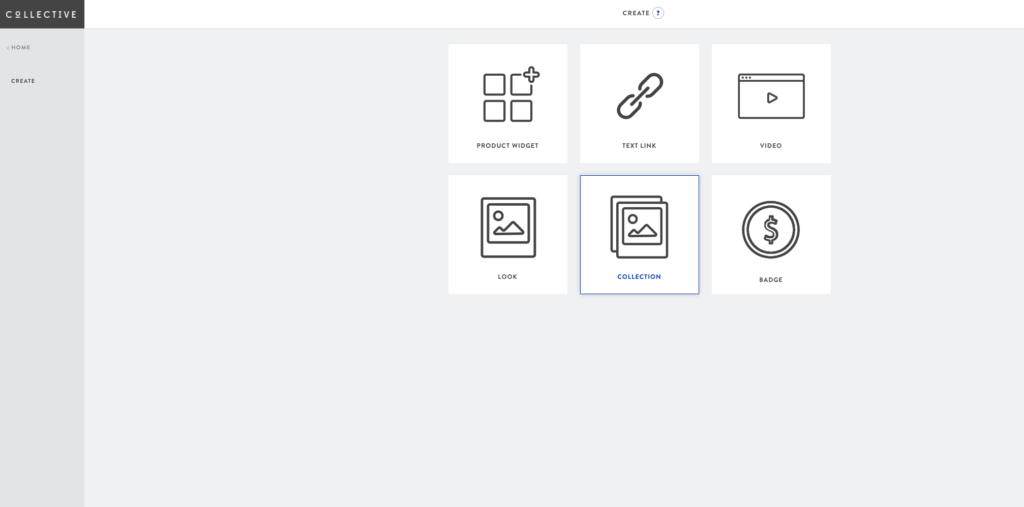
- Click “Create” in the upper left-hand corner.
- Click on the “Collection” icon.
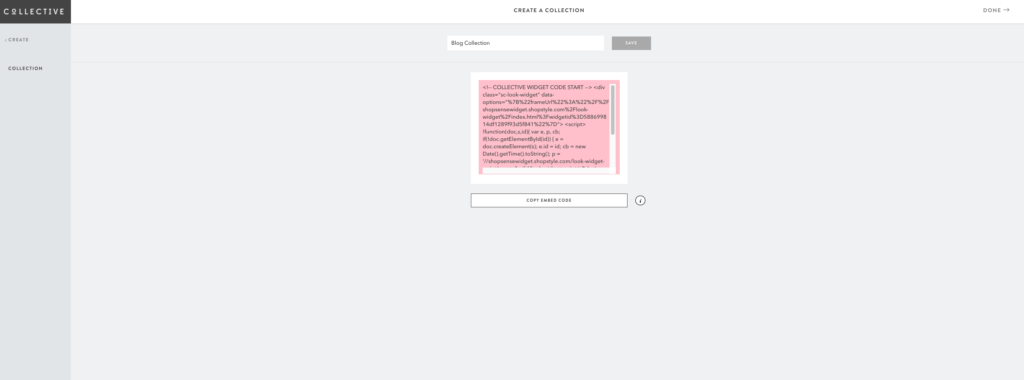
- Name your Collection (e.g. “Instagram Shop,” “Snapchat Shop,” etc.) and click “Save.”
- Copy the Collection embed code we provide you on to a new page on your blog. We suggest having it live off your main navigation bar for extra visibility. Please note that if you are on WordPress to view what your post will look like before it’s live you’ll need to hit “Preview” or else you’ll see a blank space.
Note: When you initially embed the Collection HTML code on your blog, it will be empty. Once you create and assign Looks to the Collection, they will automatically publish in the Collection on your blog.
xo,
Carlina


I followed all the instructions to add the code and right now all I keep getting is a spinning circle. I am not sure what I did wrong or if I am missing something. Please help? 🙂
I just cannot get this to work on the free version of word press 🙁
Can someone please tell me how to add the Collection to my Instagram and Snapchat? For that matter, I can’t get it to load on my blog either. I can use some assistance as I would really like to be involved in the bonus. 🙂
Thanks so much!!
The picture in the html block comes out so small. Is there anyway to make it bigger?