Want to create a shopping-focused page on your blog? You can use ShopStyle Collective’s Looks and Collection tools to create a social shopping destination on your blog. To do that, you’ll first want to create a page on Blogger.
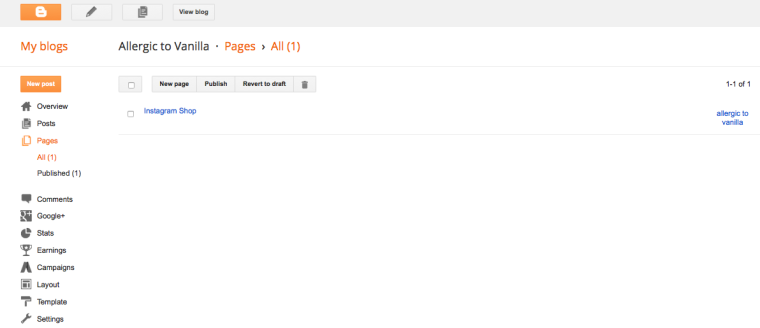
- Log into Blogger and click “Pages” > “New Page.”

2. Name your new shop page and add text into the copy box for the instruction you want your readers to see when they click on this page.
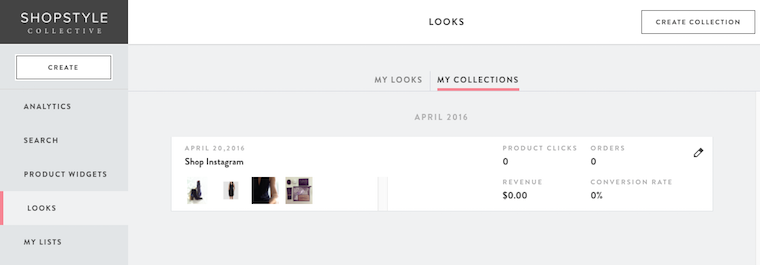
3. In the ShopStyle Collective dashboard, click “Looks” > “My Collections” to find the Collection you want to embed in your Shop page. For details on how to create a Collection, see How to: Collections.

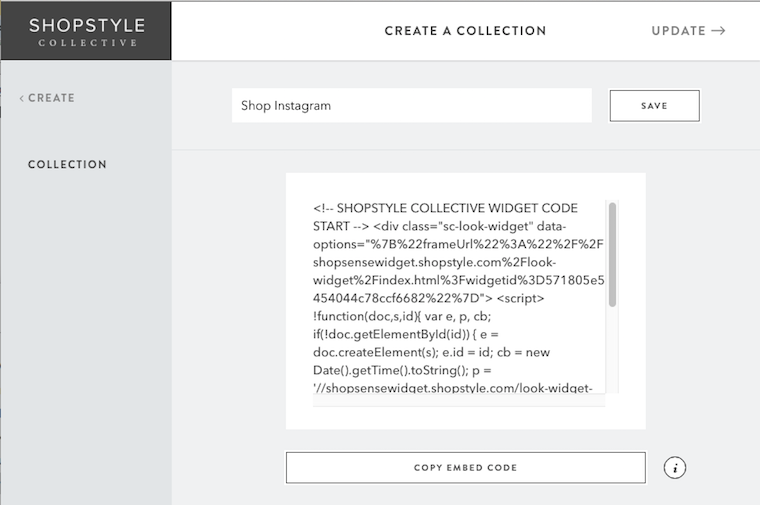
4. Click the Edit icon on the Collection to find the embed code.

5. Click “Copy Embed Code.”
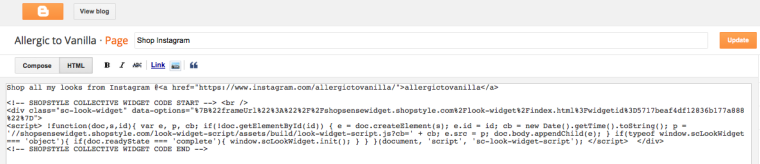
6. Go to your new Blogger Shop page to paste the embed code in the text window in the HTML box.

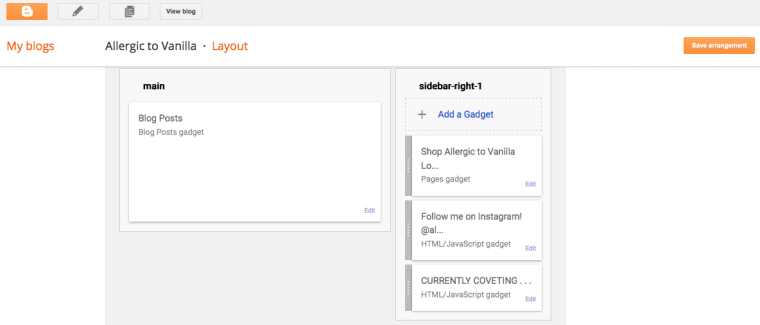
7. Now decide where you want your shop page link to appear on Blogger — your sidebar, your footer? (For purposes of these directions I’m adding the page to my side bar.)
8. Go to “Layout” > “Add a Gadget.”

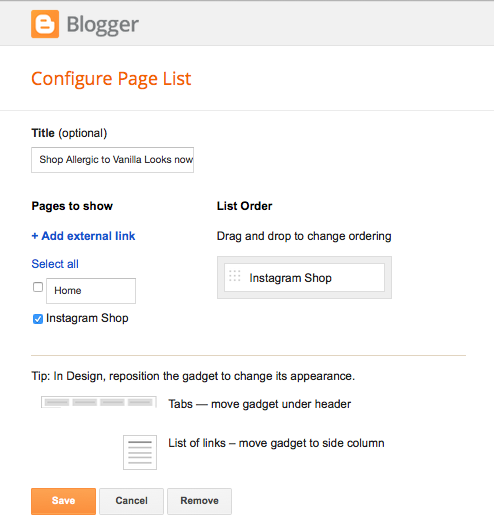
9. Add a title and click on your newly created page. For example, I titled mine “Instagram Shop” > Save.
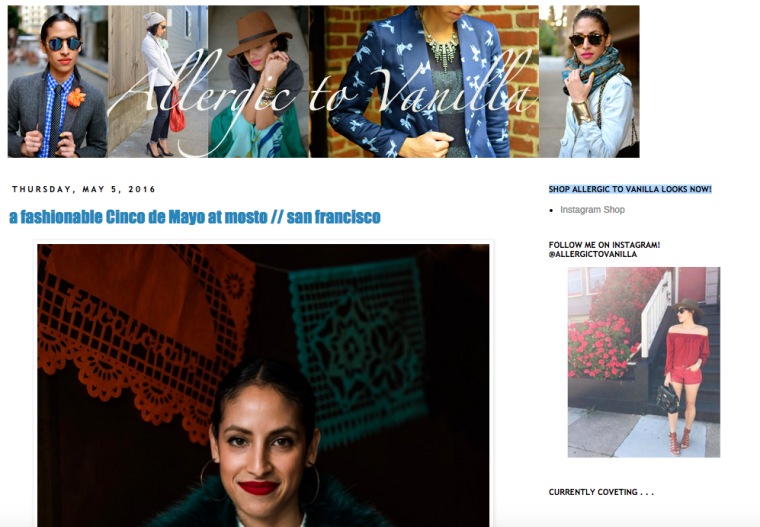
10. Save your arrangement, refresh, and see the live version on your blog!
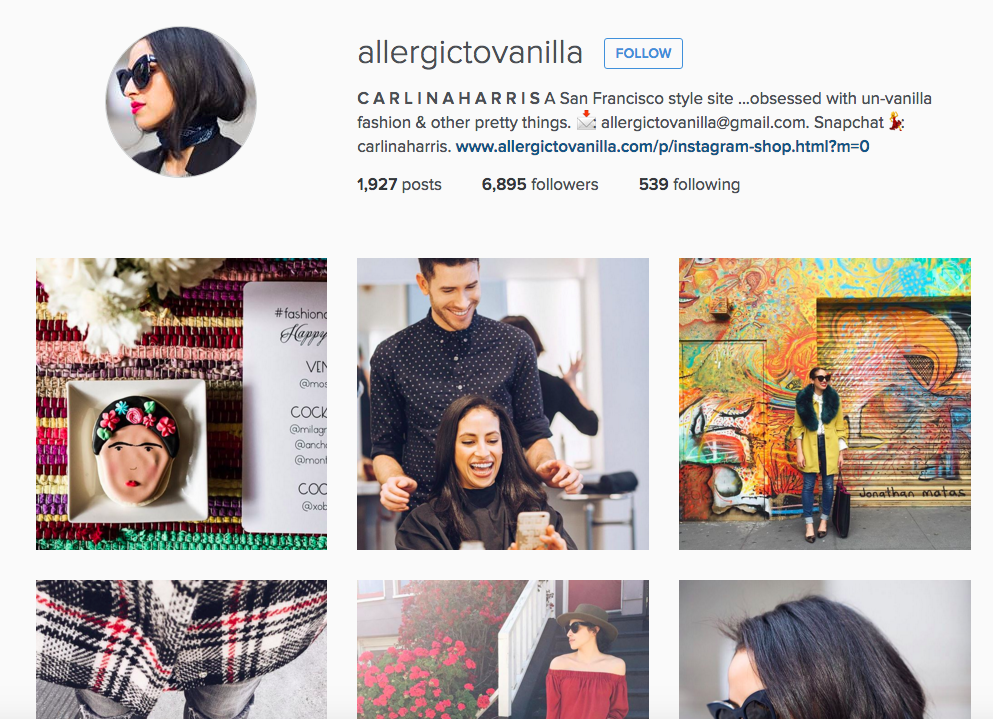
11. Connect your Instagram account to the new Shop page you’ve just created so your followers can shop your Instagram posts! Find the permalink to the new page you’ve just created and paste it in your Instagram profile. For example:

12. Add the new page to your blog’s navigation so your blog’s readers can also find it easily. Adding the page to your navigation depends on your Blogger theme’s configuration. You can either add it to the top navigation or to the sidebar as a widget (or both!).

See here for directions on how to make a shop page on WordPress.
xo,
Carlina
Leave a Reply