OK, you’ve added your Looks & Collections shop page to the blog, right? You’re almost a Looks & Collections expert! Well here’s a new tip to add to your list of expertise. Add a Looks & Collections widget to your WordPress.org sidebar and gain even more visibility!
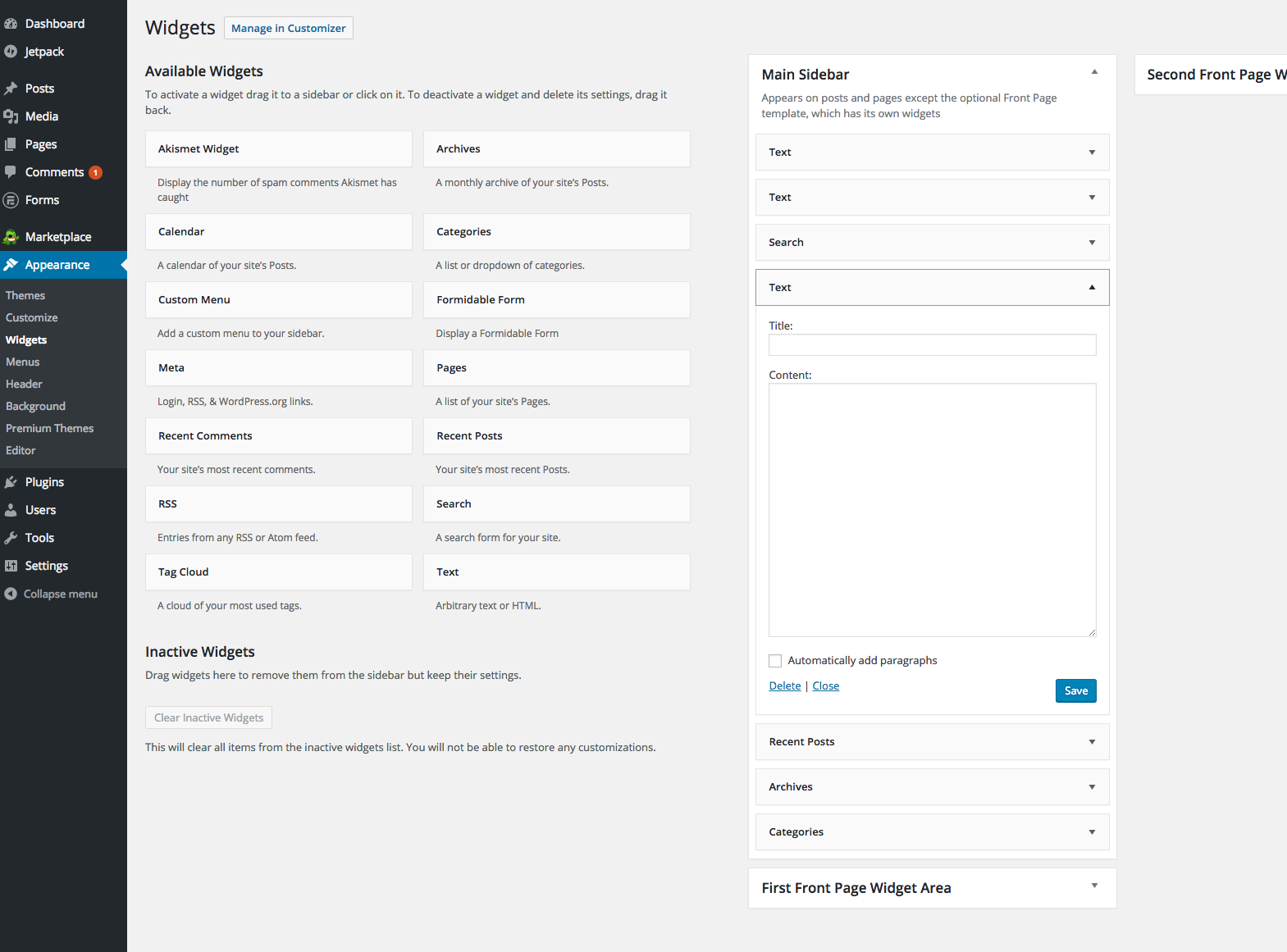
- Log in to WordPress.org and click Appearance > Widgets

2. Select Text on the bottom right side, and simply select and drag it to the Main Sidebar in the location that you would like it placed on your blog’s sidebar.
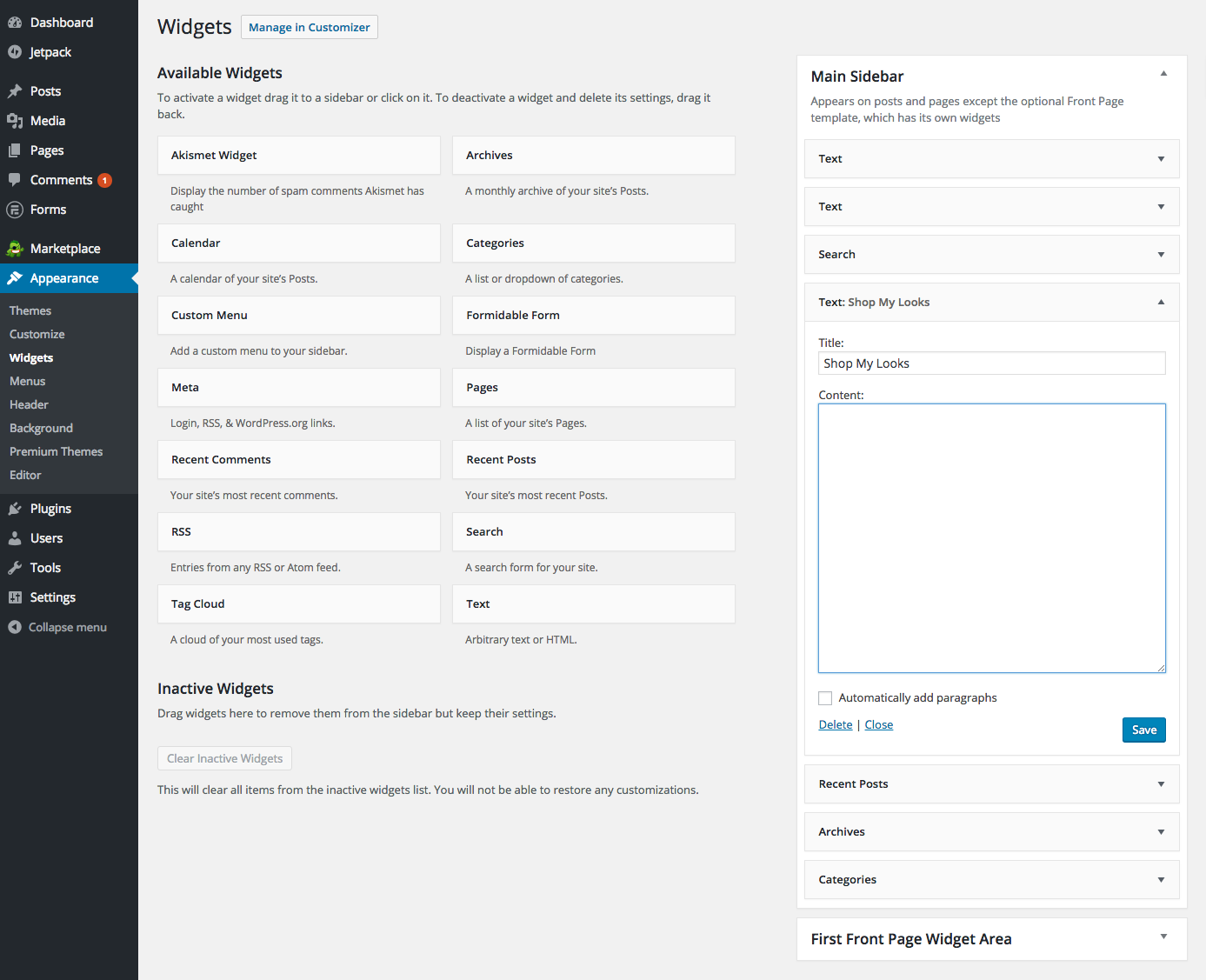
3. The text box and options will automatically open for you. Give the widget a title you would like displayed (ex. “Shop My Looks” or “Shop My Instagram”).

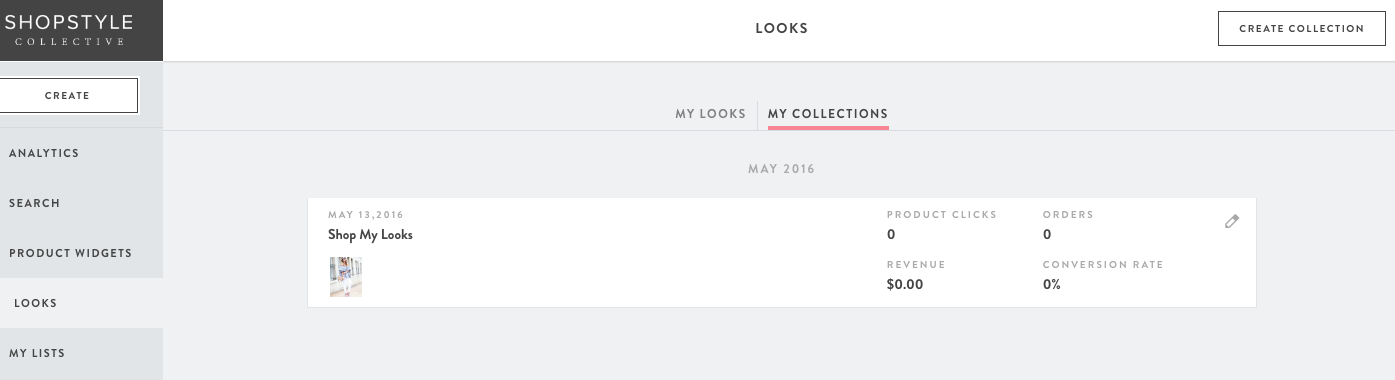
4. In the ShopStyle Collective dashboard, click Looks > My Collections to find the Collection you want to embed in your shop page.

5. Click the Edit icon on the Collection to find the embed code.

6. Click Copy Embed Code.
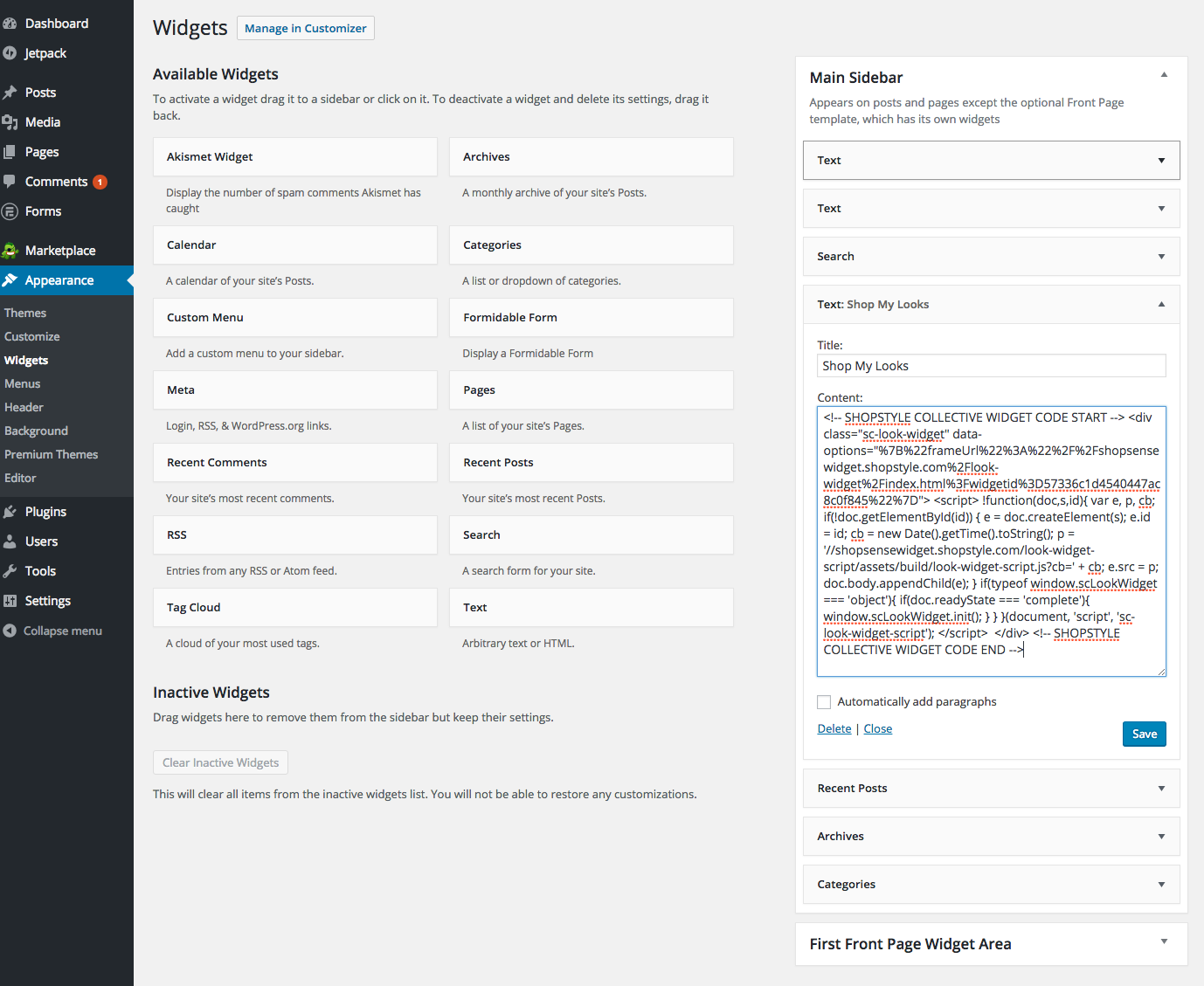
7. Go back to WordPress.org to paste the embed code into the Content of the Shop My Looks widget.

8. Click Save
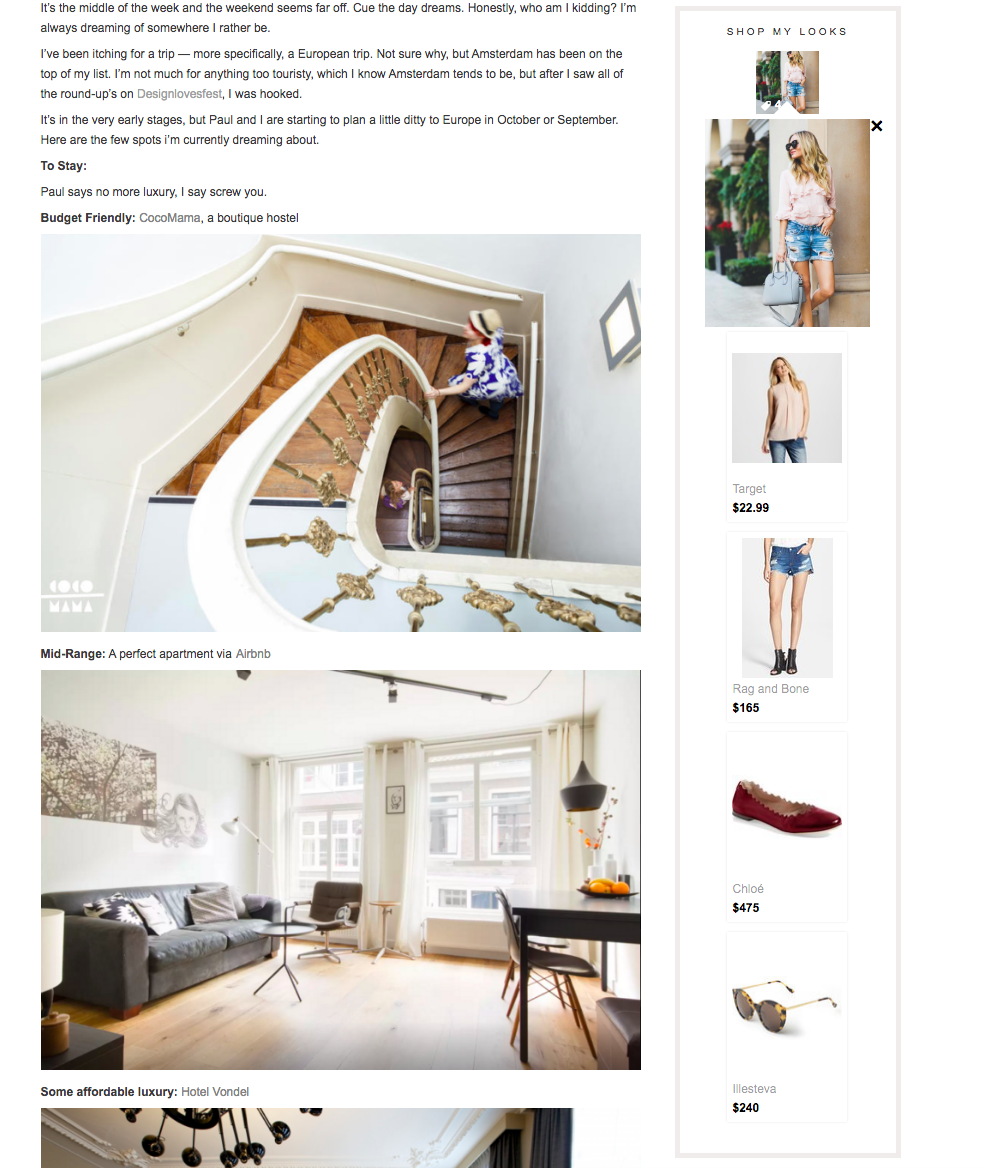
9. Then, voilà! You have a Looks & Collections widget on your blog’s sidebar.


xo,
Deanna Ritter
Associate Business Development Manager
Thanks for sharing!! I’m super new and your advise is very clear and informative which makes things a little easier to understand!
I don’t know if you can help me but I can’t find a place to ask this question? When I create a new widget at the end of a post it will change when I create a new post with a different widget. Is there a way to set the widget to remain the same on the original post?